Template muito leve com menu superior. Template de 4 colunas e também ele é muito bom.
Aprendendo a cadastrar no xclicks
Agora que temos uma parceria automática e que é preciso cadastrar para ser parceria e muita gente não sabe resolvi fazer esse tutorial.
Primeiro de tudo você tem que ter um blog e ter um numero razoável de visitantes para aparecer no xclicks agora vamos para a parte de cadastrar nele.
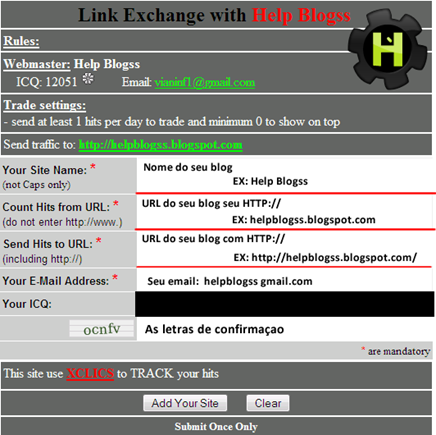
Você deve clicar aqui para abrir a pagina de cadastro.![]()
Depois de aberta a pagina você deve preencher o formulário corretamente.
Veja a imagem abaixo.
agora é só adicionar nosso banner ou link em seu site e pronto!
Colocar banner de baixo de todas as postagens
Faça o login no blogger.
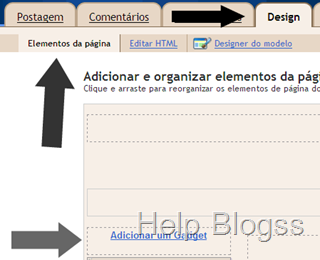
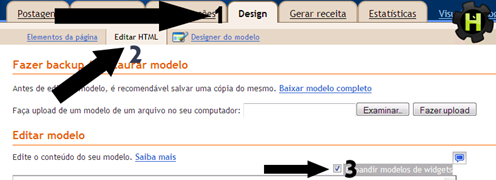
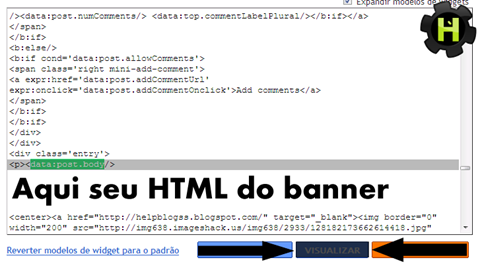
Entra em --->design--->Editar HTMl--->Expandir modelos de widgets--->Busca por(para buscar ‘Ctrl + F’) data:post.body
 ---->Veja a imagem
---->Veja a imagem
Comente!
[Sábado Viciado] Tetris #1

Sábado viciado. Sim é mais uma coluna novo que vou pastar todos os sábados um joguinho para relaxar. Depois dessa semana tão estressante sempre vem bem algo para distrair não é ?
Estão espero que gostem desse jogo que ajo que todos já conhece Tetris. E não esqueça de deixar um print para ver ate onde você chegou.
Colocar efeito neve no blogger
Estamos chegando al final do ano perto do natal e resolvi fazer este post de como colocar um efeito que parece que esta nevando no seu blog. O código é muito simples veja aqui.
<!-- inicio do codigo de neve blogandinho -->
<script src='http://sites.google.com/site/blogandinho/Home/Codesnowblogandinho.blogspot.com.txt?attredirects=0' type='text/javascript'/>
<!-- fim do codigo de neve blogandinho –>
Esse código é muito fácil de instalar no blogger veja aqui:
Design--->Editar HTML---> Procura por </body> (Ctrl + F)---> Antes dessa tag você tem que colocar o código.
Não retire os créditos que é do Ferramentas Blog! Agora é só salvar e visualizar para ver se estar como você queria.
Links da semana
Estou começando mais uma coluna aqui no Help Blogss de links legais e engraçados que eu vi por ai. Aqui vou colocar todos os links engraçados, informação, tirinhas, fotos e mais coisas que eu ver por ai se você aja coisas legais mande para a gente que vou postar no próximo Links da semana.
Humor
Nerd
- Guanabara.info GuanaCast (podcast)
- Acessórios Para Blogs - Gif online
- Jovem Nerd – NerdOffice 04 (Vídeo)
Comente!
[Como fazer um blog no blogger] Parte 1
Resolvi fazer uma serie de vídeos de como fazer um blog no blogger espero que gostem!
Comente!
Seja avisado no twitter toda vez que seu Page Rank for aumentado
Pois é pessoal é possível ver quando seu page rank é atualizado pelo twitter.Essa ferramenta foi criada pelo site Portal WP
para você fazer um teste aqui esta o link da pagina http://www.portalwp.com.br/ferramentas/alerta-de-pagerank.
É só fazer seu “cadastro” é muito simples nao tem nem um segredo!
Nao esqueça de seguir helpblogs
#fail [Fazendo novo template]
Estou aqui só para comunicar que vou estar menos ativo nesses dias porque estou fazendo um template para o Help Blogss.
Mais isso nao significa que vou ficar muito tempo sem postar vou tentar fazer o possível para que p blog nao fique muito tempo sem atualização.
Nao esqueça de divulgar para ter mais atividade e COMENTE!
Colocar estatísticas do blog em um gadget
Menu animado para blogger
Como eu guardo todos os códigos que eu uso o já usei, estava passando pelo meu computador e vi esse menu bastante interessante e resolvi colocar aqui para você também poder usar.
O código é bastante simples:)
<style>
#filmes {
width: 200px;
margin: 1px;
}
#filmes li a {
voice-family: "\"}\"";
voice-family: inherit;
height: 20px;
text-decoration: none;
}
#filmes li a:link, #filmes li a:visited {
color: #ffffff;
display: block;
background: url(http://img512.imageshack.us/img512/6848/menujf.png);
padding: 3px 0 0 10px;
}
#filmes li a:hover {
color: #cccccc;
background: url(http://i35.tinypic.com/30ii461.gif); 0 -32px;
padding: 3px 0 0 10px;
}</style>
<div id="filmes">
<ul>
<li><a href="Seu link aqui" target="_self">Editar1</a> </li>
<li><a href="Seu link aqui" target="_self">Editar2</a> </li>
<li><a href="Seu link aqui" target="_self">Editar3</a> </li>
</ul>
</div>
Agora é só explicar o código!
- Onde está em cinza é a cor da fonte o do menu.
- Onde está em vermelho é a imagem do menu
- E onde está em verde é o “conteúdo do menu” onde colocar editar1 você coloca oque você quiser, e onde está seu link você coloca o link da pagina.
Veja como vai ficar o menu.
Espero que tenham gostado!
Colocar postagem relaciona do blogger
Hoje vou passar uma maneira de que seus visitantes ficam mais tempo no seu site.Mais como faço isso?
Colocando mais postagens relacionas em baixa da post que o seu leitor esta lendo. Um exemplo é o Youtube (são os vídeos relacionados).
Então sem mais bla bla bla vamos ou tutorial!
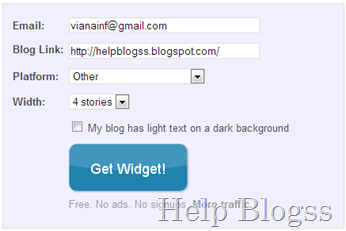
Para essa ferramentas vamos usar o site LinkWithin,Quando você já estiver dentro do site você vai na caixa que está no meio só site e preenche o formulário.
Depois é só clicar em Get Widget!
Vai aparecer outra pagina com um código HTML, esse código você vai colocar em seu template.
Agora você vai fazer login no painel do Blogger--->Design--->Editar HTML e vai buscar por (Ctrl + F) <data:post.body/> (Expandir modelos de widgets)
Depois de encontrar essa linha é só colocar EMBAIXO DELE e já esta tudo certo.
NÃO ESQUEÇA DE COMENTAR!
[HelpCast] Um pouco sobre plagio

Já faz um tempo que estou tendendo fazer um podcast mas nunca me animava. Mas hoje me animei e gravei um podcast e estou colocando aqui para todos vocês escutarem!
Aqui esta os links e banner para todos vocês divulgarem esse podcast pela internet!
Como colocar últimos comentários
Veja como ver que foi os últimos que comentou no seu blog.Mais porque eu quero ver isso? Por muitas razões,
Veja como encurta sua URL
Muita gente usa twitter nao usa? No twitter você só tem 140 caracteres, imagina se você tem um link (URL) gigante exemplo: http://helpblogss.blogspot.com/2010/10/colocar-caixa-de-busca-no-blogger.html e você também tem um texto para acompanha-ló. Ai nao vai caber no twitter, ai que entra o encurtador de link (URL). Vou deixar algumas links para ajudar vocês.
Como usar o Bit.ly? Aqui vai um tutorial.