10 Dicas para ter um blog de sucesso
Muita gente manda e-mail para min perguntado com ter um blog de sucesso, então resolvi fazer esse post. Vou fazer um lista com oque você deve fazer e o que você nao deve fazer.
- Copiar é plagio! Não copie de nem um blog faça seu próprio conteúdo, mais se você achar alguma coisa legal e copiar deixa o link dele como fonte. –> Fonte: [Help Blogss]
- Escrever bem! Não escreva com abreviação nem falta de ortografia, escreva para todos os públicos entender. Nunca usar palavrões!
- Escolha sobre oque você quer falar no seu blog, um objetivo.
- Não obrigue seus leitores a se cadastrar, nem ficar logando para fazer um comentário.
- Nao vai por ai pedindo parceria para qualquer um blog.
- Nao esconda os seus post mais antigos. De ao leitor opções de encontrar os seus posts. Por data, por categorias, por posts relacionados. Facilite a vida do seu leitor.
- Atualize seu blog semanalmente ou diariamente nunca deixe de postar.
- Tenha algum meio de comunicação seja ele e-mail, twitter, Face book, Orkut…
- Ser original, é muito difícil ser original no mundo dos bloggers mas sempre tem algo novo para fazer!
- Sejam curiosos não fique para ou com medo de fazer ou buscar coisas novas.
Claro aqui não está tudo que tinha para mostrar por isso vou fazer mais lista de como ter um blog de sucesso.
[Como fazer blog parte #3] Fazendo postagem bem feita parte 2/2
Veja a ultima parte de como fazer uma postagem bem feita com todas as ferramentas!
Como tirar barra de navegação de blogger
Agora que tem muita gente usando a nova ferramenta do blogger. Para quem não sabe de que eu estou falando é a ferramenta de fazer seu próprio template no blogger. :O Mais quando você salva esse template fica aquela barra de navegação do blogger lá encima.
Vomos ver como tirar essa barra!
É bem fácil, entre na sua conta vá até configurações, Modelo, Editar Html
procure pela linha
#header-wrapper
e cole o código logo acima
#navbar {
display:none;
margin:0;
padding:0;
}
salve o modelo e pronto, a mágica foi feita.
[Sábado Viciado] TU - 95 #2
Estamos aqui para a segunda ronda de Sábado Viciado espero que gostem!
 controlam o avião
controlam o avião  recolhe / abre o trem de pouso
recolhe / abre o trem de pouso  muda a posição dos flaps
muda a posição dos flaps  pula do avião
pula do avião  ações da missão
ações da missão
Colocar tradutor no blogger
Para colocar um tradutor no seu blog, como o que eu tenho aqui, copie o código abaixo, vá em Modelo->Inserir Elemento de Página-> e escolha HTML/JavaScript e cole o código, salvando.
<center><img src="http://img176.imageshack.us/img176/6091/84056383at1.png"/></center>
<form id="translateForm" action="http://www.worldlingo.com/S1790.5/translation" target="_blank">
<input value="PT" name="wl_srclang" type="hidden"/>
<select style="font-size: 70%; width: 160px;" name="wl_trglang">
<option value="EN"/>Português - Inglês
<option value="FR"/>Português - Francês
<option value="DE"/>Português - Alemão
<option value="IT"/>Português - Italiano
<option value="PT"/>Português - Português
<option value="RU"/>Português - Russo
<option value="ES"/>Português - Espanhol
</select>
<input value="http://ENDEREÇO DO SE BLOG.blogspot.com/" name="wl_url" type="hidden"/>
<input style="font-size: 70%; width: 50px;" value="Traduza" type="submit"/>
</form>
A imagem está hospedada no ImageShack, mas é recomendável criar sua própria hospedagem.
Links da semana #2
Vamos para a segunda ronda de links da semana.
Feed RSS:) Vamos escureja-se já
Humor
-
Novos adesivos do Rio de Janeiro
-
As 64 TOP fotos da Crise do Rio – Complexo do Alemão
-
O CENSO DE PUTARIA
-
Tutorial: Como pegar só mulher linda
-
Alguns modelos de carro muito inusitados
Vídeos
A primeira pornografia a gente nunca esquece
Tirinhas
Por essa semana é isso ai pessoal!!
Como indexar seu blog em mais de 321 indexadores
Muita gente nao sabe porque seu blog nao esta aparecendo no google nem no yahoo e em vários de outros mecanismos de busca. Então hoje resolvi mostrar como fazer isso! Mais que fica bem claro nao vai aparecer de um dia para o outro demora um tempo.
Sem mais conversa vamos para o tutorial.
Você vai ter que entrar no site Divulgador, nesse site nem todos os mecanismo de busca são brasileiros mais é bom também selecionar-ló.
Veja as imagem abaixo.
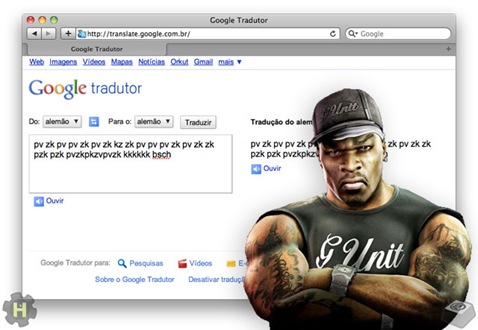
Como fazer o Google cantar Rap
Uma coisa interessante que vi agora no Guanabara.info foi que se você coloca um umas letras no Google tradutor você escuta aqueles barulhos que os Rapeiros fazem.
Veja os passos!
Passo Um: Entre no Google Tradutor.
Passo Dois: Nas duas caixas superiores, configure os idiomas para “alemão”.
Passo Três: Copie o texto que está logo abaixo e cole na caixa de texto (veja na imagem acima)
pv zk pv pv zk pv zk kz zk pv pv pv zk pv zk zk pzk pzk pvzkpkzvpvzk kkkkkk bsch
Passo Quatro: Agora é só clicar em “ouvir” e aproveitar a batida ![]()
[Template] Under the Clouds
Template muito leve com menu superior. Template de 4 colunas e também ele é muito bom.
Aprendendo a cadastrar no xclicks
Agora que temos uma parceria automática e que é preciso cadastrar para ser parceria e muita gente não sabe resolvi fazer esse tutorial.
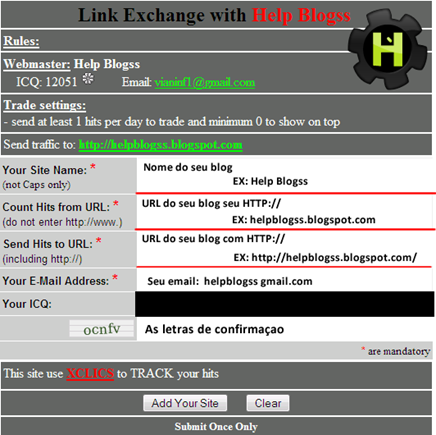
Primeiro de tudo você tem que ter um blog e ter um numero razoável de visitantes para aparecer no xclicks agora vamos para a parte de cadastrar nele.
Você deve clicar aqui para abrir a pagina de cadastro.![]()
Depois de aberta a pagina você deve preencher o formulário corretamente.
Veja a imagem abaixo.
agora é só adicionar nosso banner ou link em seu site e pronto!
Colocar banner de baixo de todas as postagens
Faça o login no blogger.
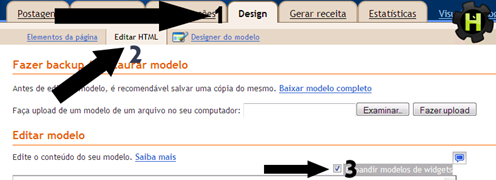
Entra em --->design--->Editar HTMl--->Expandir modelos de widgets--->Busca por(para buscar ‘Ctrl + F’) data:post.body
 ---->Veja a imagem
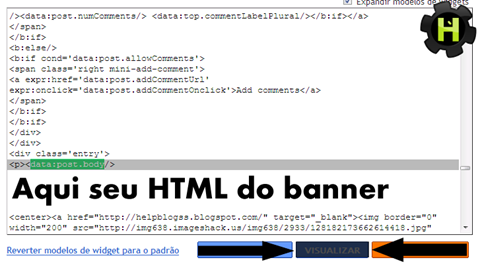
---->Veja a imagem
Comente!
[Sábado Viciado] Tetris #1

Sábado viciado. Sim é mais uma coluna novo que vou pastar todos os sábados um joguinho para relaxar. Depois dessa semana tão estressante sempre vem bem algo para distrair não é ?
Estão espero que gostem desse jogo que ajo que todos já conhece Tetris. E não esqueça de deixar um print para ver ate onde você chegou.
Colocar efeito neve no blogger
Estamos chegando al final do ano perto do natal e resolvi fazer este post de como colocar um efeito que parece que esta nevando no seu blog. O código é muito simples veja aqui.
<!-- inicio do codigo de neve blogandinho -->
<script src='http://sites.google.com/site/blogandinho/Home/Codesnowblogandinho.blogspot.com.txt?attredirects=0' type='text/javascript'/>
<!-- fim do codigo de neve blogandinho –>
Esse código é muito fácil de instalar no blogger veja aqui:
Design--->Editar HTML---> Procura por </body> (Ctrl + F)---> Antes dessa tag você tem que colocar o código.
Não retire os créditos que é do Ferramentas Blog! Agora é só salvar e visualizar para ver se estar como você queria.
Links da semana
Estou começando mais uma coluna aqui no Help Blogss de links legais e engraçados que eu vi por ai. Aqui vou colocar todos os links engraçados, informação, tirinhas, fotos e mais coisas que eu ver por ai se você aja coisas legais mande para a gente que vou postar no próximo Links da semana.
Humor
Nerd
- Guanabara.info GuanaCast (podcast)
- Acessórios Para Blogs - Gif online
- Jovem Nerd – NerdOffice 04 (Vídeo)
Comente!
[Como fazer um blog no blogger] Parte 1
Resolvi fazer uma serie de vídeos de como fazer um blog no blogger espero que gostem!
Comente!
Seja avisado no twitter toda vez que seu Page Rank for aumentado
Pois é pessoal é possível ver quando seu page rank é atualizado pelo twitter.Essa ferramenta foi criada pelo site Portal WP
para você fazer um teste aqui esta o link da pagina http://www.portalwp.com.br/ferramentas/alerta-de-pagerank.
É só fazer seu “cadastro” é muito simples nao tem nem um segredo!
Nao esqueça de seguir helpblogs
#fail [Fazendo novo template]
Estou aqui só para comunicar que vou estar menos ativo nesses dias porque estou fazendo um template para o Help Blogss.
Mais isso nao significa que vou ficar muito tempo sem postar vou tentar fazer o possível para que p blog nao fique muito tempo sem atualização.
Nao esqueça de divulgar para ter mais atividade e COMENTE!
Colocar estatísticas do blog em um gadget
Menu animado para blogger
Como eu guardo todos os códigos que eu uso o já usei, estava passando pelo meu computador e vi esse menu bastante interessante e resolvi colocar aqui para você também poder usar.
O código é bastante simples:)
<style>
#filmes {
width: 200px;
margin: 1px;
}
#filmes li a {
voice-family: "\"}\"";
voice-family: inherit;
height: 20px;
text-decoration: none;
}
#filmes li a:link, #filmes li a:visited {
color: #ffffff;
display: block;
background: url(http://img512.imageshack.us/img512/6848/menujf.png);
padding: 3px 0 0 10px;
}
#filmes li a:hover {
color: #cccccc;
background: url(http://i35.tinypic.com/30ii461.gif); 0 -32px;
padding: 3px 0 0 10px;
}</style>
<div id="filmes">
<ul>
<li><a href="Seu link aqui" target="_self">Editar1</a> </li>
<li><a href="Seu link aqui" target="_self">Editar2</a> </li>
<li><a href="Seu link aqui" target="_self">Editar3</a> </li>
</ul>
</div>
Agora é só explicar o código!
- Onde está em cinza é a cor da fonte o do menu.
- Onde está em vermelho é a imagem do menu
- E onde está em verde é o “conteúdo do menu” onde colocar editar1 você coloca oque você quiser, e onde está seu link você coloca o link da pagina.
Veja como vai ficar o menu.
Espero que tenham gostado!
Colocar postagem relaciona do blogger
Hoje vou passar uma maneira de que seus visitantes ficam mais tempo no seu site.Mais como faço isso?
Colocando mais postagens relacionas em baixa da post que o seu leitor esta lendo. Um exemplo é o Youtube (são os vídeos relacionados).
Então sem mais bla bla bla vamos ou tutorial!
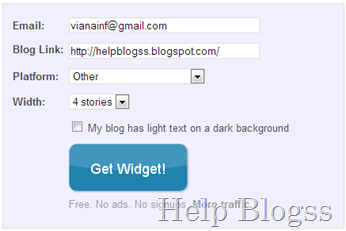
Para essa ferramentas vamos usar o site LinkWithin,Quando você já estiver dentro do site você vai na caixa que está no meio só site e preenche o formulário.
Depois é só clicar em Get Widget!
Vai aparecer outra pagina com um código HTML, esse código você vai colocar em seu template.
Agora você vai fazer login no painel do Blogger--->Design--->Editar HTML e vai buscar por (Ctrl + F) <data:post.body/> (Expandir modelos de widgets)
Depois de encontrar essa linha é só colocar EMBAIXO DELE e já esta tudo certo.
NÃO ESQUEÇA DE COMENTAR!
[HelpCast] Um pouco sobre plagio

Já faz um tempo que estou tendendo fazer um podcast mas nunca me animava. Mas hoje me animei e gravei um podcast e estou colocando aqui para todos vocês escutarem!
Aqui esta os links e banner para todos vocês divulgarem esse podcast pela internet!
Como colocar últimos comentários
Veja como ver que foi os últimos que comentou no seu blog.Mais porque eu quero ver isso? Por muitas razões,
Veja como encurta sua URL
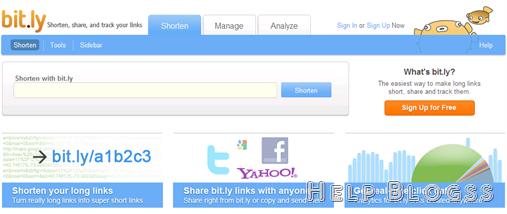
Muita gente usa twitter nao usa? No twitter você só tem 140 caracteres, imagina se você tem um link (URL) gigante exemplo: http://helpblogss.blogspot.com/2010/10/colocar-caixa-de-busca-no-blogger.html e você também tem um texto para acompanha-ló. Ai nao vai caber no twitter, ai que entra o encurtador de link (URL). Vou deixar algumas links para ajudar vocês.
Como usar o Bit.ly? Aqui vai um tutorial.
Colocar caixa de busca no blogger
Vou mostrar como colocar uma caixa de busca no blogger. Oque é uma caixa de busca no blogger? É aquela coisa que você usa para buscar coisa no blogger  então vou mostrar como coloca ela!
então vou mostrar como coloca ela!
Para começar tem 2 jeitos de como colocar pelo forma que nos da o painel do blogger e por um código, eu vou mostra do jeito mais fácil pelo painel do blogger. 
Colocar botão personalizado para seguir no blog
 Vamos fazer um botão personalizado para ser um seguido do blogger (google friend connect). Nesse botão pode ser um link ou uma imagem, mais eu não vou entrar em detalhes de como fazer sua imagem. Para fazer esse botão são duas partes fazer a imagem e o link da imagem. Como eu já disse nao vou mostrar como fazer a imagem.
Vamos fazer um botão personalizado para ser um seguido do blogger (google friend connect). Nesse botão pode ser um link ou uma imagem, mais eu não vou entrar em detalhes de como fazer sua imagem. Para fazer esse botão são duas partes fazer a imagem e o link da imagem. Como eu já disse nao vou mostrar como fazer a imagem. ![]()
Como programar postagem no blogspot
 Muitos bloqueios tenta e procurao muito como fazer isso (colocar uma postagem automático no blogger).Então resolvi fazer esse tutorial espero que gostem e não esqueça de comentar!
Muitos bloqueios tenta e procurao muito como fazer isso (colocar uma postagem automático no blogger).Então resolvi fazer esse tutorial espero que gostem e não esqueça de comentar!
- Faça login no blogger!
Template editável 001
Termos do template: CONDIÇÕES LEGAIS DE USO.
Modelo do autor: DézinhoH
Formato do arquivo: .XML
Tamanho do arquivo: 39 KB
Ultima Atualização: 16/09/2010
Descrição: Template preto de 3 colunas e um topo e um roda pé com menu horizontal e uma caixa de bus bem embaixo!
Pacote de ícones de rede sociais
10 Códigos para a criação de um template para o blogger
[Vídeo] Coloca Feed flutuante no blog
Como colocar contador de usuários online no blog
 Estava passando por um blog na internet e vi um contador que conta os usuários online eu ate já conheço mais queria passar para o para você como colocar ele no seu blog!
Estava passando por um blog na internet e vi um contador que conta os usuários online eu ate já conheço mais queria passar para o para você como colocar ele no seu blog!
Primero passo é entrar no site que é esse aqui http://whos.amung.us/
Quando você entrar lá você vai ver lá no topo esse menu ![]() você vai clicar em lhe original porque aqui vou mostrar como colocar o contador original.Depois de clicar lá você vai no final da pagina e clica em
você vai clicar em lhe original porque aqui vou mostrar como colocar o contador original.Depois de clicar lá você vai no final da pagina e clica em  linea de widgets. Depois disso você vai escolher o primeiro (você pode escolher qualquer um mais o objetivo desse tutorial é colocar o original).
linea de widgets. Depois disso você vai escolher o primeiro (você pode escolher qualquer um mais o objetivo desse tutorial é colocar o original).  .Depois de clicar nele vai aparecer um código mais em baixo.
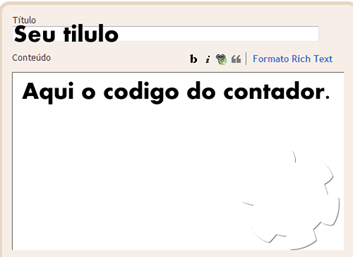
.Depois de clicar nele vai aparecer um código mais em baixo. Voce deve copiar esse codigo e colocar no seu blog.Veja as imagens a seguir para ver como colocar ele.(recomendado para os iniciantes)
Voce deve copiar esse codigo e colocar no seu blog.Veja as imagens a seguir para ver como colocar ele.(recomendado para os iniciantes)
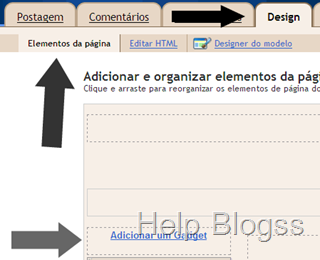
Design--->elementos de pagina—>
Espero ter ajudado.